Digitale toegankelijkheid: waarom en hoe?
Websites, apps en digitale documenten zijn niet meer weg te denken uit de moderne informatievoorziening. Bij Kris Kras zorgen we ervoor dat al deze online communicatiemiddelen voor iedereen toegankelijk zijn. Maar hoe kunnen organisaties en merken hier zélf aan bijdragen? Grafisch ontwerper Anne legt het je uit.
Wist je dat er 4,5 miljoen Nederlanders zijn met een beperking die invloed heeft op hun internetgebruik? Denk bijvoorbeeld aan mensen met een visuele of auditieve beperking. Veel digitale content is voor een grote groep gebruikers dan ook niet toegankelijk. Gelukkig zijn er internationale standaarden en nationale verplichtingen op het gebied van digitale toegankelijkheid. Tijd voor een korte checklist!
Klopt de koppenstructuur?
Een duidelijke koppenstructuur in het aangeleverde tekstdocument helpt bij de vormgeving van een digitaal middel. Dit noemen we ook wel de hiërarchie. Een hoofdstukkop heet in toegankelijkheidstermen H1. Vanaf dat punt tellen we door: H2 is een subkop, H3 een subkop van een subkop, et cetera. Hiermee geef je structuur aan het document. Iemand die readersoftware gebruikt, weet hierdoor in welke informatielaag hij/zij zit.
Bevat elke informatieve afbeelding een alt-tekst?
We maken informatieve afbeeldingen voor iedereen toegankelijk door in een alt-tekst van maximaal 143 tekens te beschrijven wat er te zien is. Readersoftware kan de tekst vervolgens omzetten in spraak of braille. Zo is de afbeelding ook toegankelijk voor mensen met een visuele beperking. Een mooie bijkomstigheid is dat zoekmachines alt-teksten gebruiken bij het indexeren van je website. Kortom, extra belangrijk om hier aandacht te besteden!
Is de informatie in de tabel ook in tekst uit te drukken? Dan heeft dat in het kader van digitale toegankelijkheid altijd de voorkeur.
Zijn de tabellen toegankelijk?
Informatie links en rechts, boven en onder: als op zichzelf staand element is een tabel niet bepaald digitaal toegankelijk. Maar in de HTML-code kunnen we onderlinge verbanden goed beschrijven. Hierdoor kan hulpsoftware de informatie toch op een overzichtelijke en toegankelijke manier presenteren aan de gebruiker. Het is daarvoor belangrijk dat een tabel geen lege of samengevoegde cellen bevat. Is de informatie in de tabel ook in tekst uit te drukken? Dan heeft dat in het kader van digitale toegankelijkheid altijd de voorkeur.
Zijn de grafieken toegankelijk?
Grafieken zitten net wat complexer in elkaar dan afbeeldingen. Ze bevatten doorgaans namelijk een stuk meer informatie. Daarom is een duidelijke alt-tekst of toelichting in de lopende tekst ook hier noodzakelijk. Een ander belangrijk aspect is kleur. Het gaat dan om kleurcontrast én om de betekenis van de gebruikte kleuren. Normaal gesproken vind je die terug in een legenda, maar ook die is in de basis niet digitaal toegankelijk. Ook hierbij helpt een verklarende tekst.
Zijn (de bestemmingen van) de hyperlinks duidelijk?
Een linktekst als ‘klik hier’ heeft weinig zin als de gebruiker de context niet kent. Zorg daarom voor concrete linkteksten die duidelijkheid geven over waar de link naartoe leidt. Bijvoorbeeld: ‘Deze link gaat naar een artikel van de Rijksoverheid over digitale toegankelijkheid.’ of ‘Deze link leidt je naar hoofdstuk 2, dat gaat over alt-teksten voor afbeeldingen.’ Hiermee help je niet alleen (de software van) de bezoeker, maar ook Google.
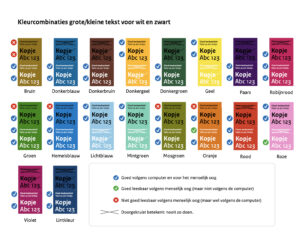
Zit er genoeg contrast in de toepassing van de huisstijlkleuren?
Een toegankelijk document moet voldoen aan de WCAG-richtlijnen voor kleurcontrasten. Zo kunnen mensen met een visuele beperking goed onderscheid maken tussen de kleuren. Wat voor jou leesbaar is, is voor iemand met bijvoorbeeld kleurenblindheid moeilijk waar te nemen. Het is daarom aan te raden om altijd even een check te doen op kleurcombinaties. Deze kun je makkelijk checken via: https://contrastchecker.com
Meer weten over digitale toegankelijkheid?
Heb je 5 vinkjes kunnen zetten? Dan ben je al een heel eind. Toch zijn er nog genoeg andere aspecten om op te letten bij het digitaal toegankelijk maken van een website, app of document. Denk aan voetnoten, bladwijzers en bestandsgegevens. Hulp of tips nodig? We helpen je graag op weg!
‘Zodra we alle content hebben ontvangen, gaan we als vormgevers aan de slag. We zorgen voor een verzorgde opmaak waarin we alle elementen in het document “labelen”. Ook de decoratieve elementen die niet door leessoftware hoeven te worden voorgelezen. Dit noemen we artefacts. In de opmaak geven we ook de leesvolgorde aan. Gaat het om een groot document, zoals een rapportage of beleidsnota? Dan maken we een inhoudsopgave en bladwijzers. Zo kan iedereen zich makkelijk door het document heen bewegen. Zodra we alle technische stappen in ons ontwerpprogramma hebben doorlopen, exporteren we de pdf. Een digitaal toegankelijke pdf bestaat uit code. Leessoftware maakt gebruik van deze code. Met programma’s als Adobe Acrobat en PDF Accessibility Checker (PAC) controleren we of het document aan de toegankelijkheidsstandaarden voldoet.’